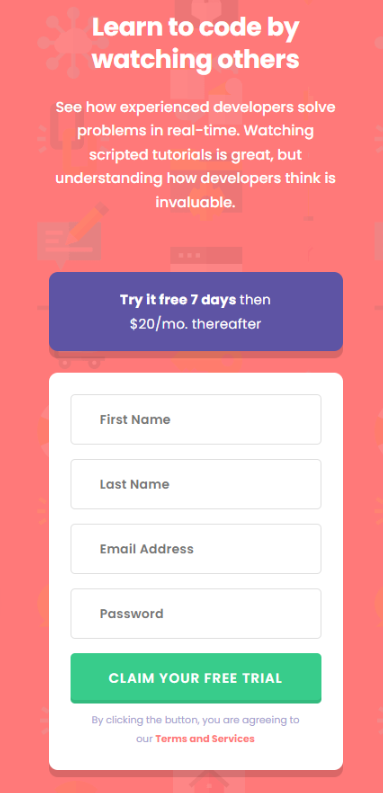
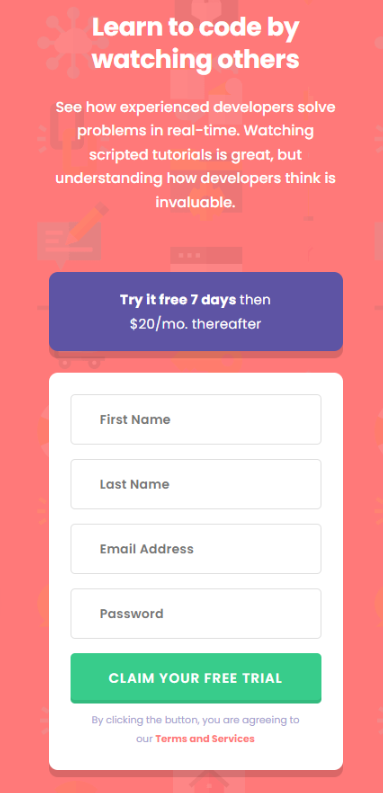
This is an intro component with sign up form. It is built using React Js, vanilla CSS, and is utilizing Flexbox, and CSS Variables. It was built as a Frontend Mentor challenge.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the form is submitted if:
- Any input field is empty. The message for this error should say "[Field Name] cannot be empty"
- The email address is not formatted correctly (i.e. a correct email address should have this structure: name@host.tld). The message for this error should say "Looks like this is not an email"