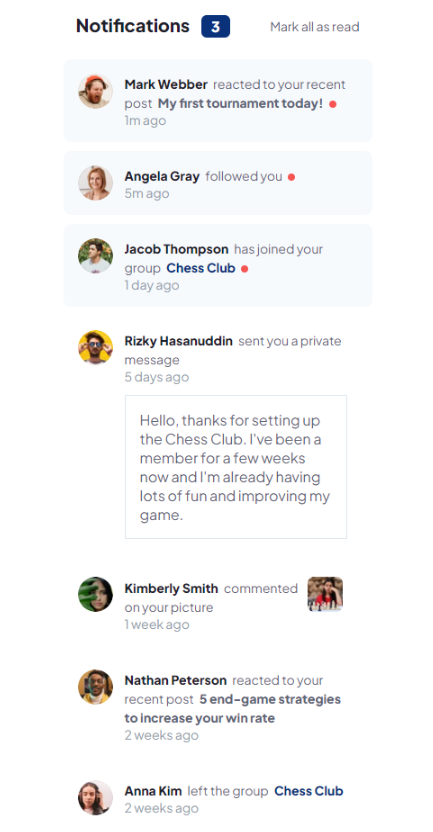
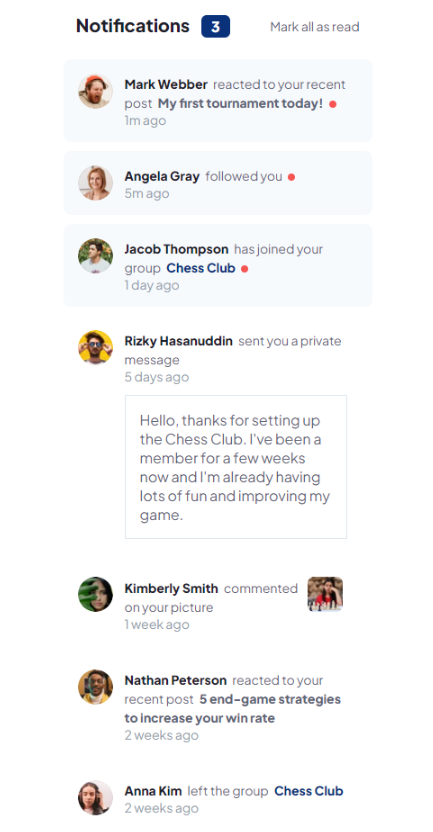
NotificationsPage
HTML, CSS, & React

HTML, CSS, & React

This is a notifications page. It is built using React Js, vanilla CSS, and is utilizing Flexbox, and CSS Variables. It was built as a Frontend Mentor challenge.
Users should be able to: